いくら調べても、コクーンでクラッシックエディタ を使い「ソースコードをハイライト表示」する方法が見つからない。そんな方いらっしゃいませんか?
実はブログ歴8年になりました。先日久々に新しいブログを作成しようと思いWordpressをインストールしたらなんと、記事を書こうとしたらエディタが違うぞと思い慌てました。
「Gutenberg」(ブロックエディター)というエディタにいつからか変わってしまっていました。速攻で、旧エディター(クラシックエディター)に戻す為、「Classic Editor」のプラグインを導入しました。
しかし、「Cocoon」(コクーン)カスタマイズについて解説が書かれているほとんどのサイトは、「ブロックエディタ」での使い方しか解説しておらず非常に残念です。
そのおかげで、コードをハイライト表示するのに、1時間程時間を費やしてしまいました。
どうか同じ問題で悩んでいる方、超簡単にできるので参考にしてくださいね。そして最後の方には「ソースコードをハイライトしてさらに工夫して、言語ごとに見出し囲いをつくるCSSを記述してみました。もちろん、コピペOKですよ!是非お使いください。
僕が今回悩んだのは、下記のようなソースコードをハイライト表示したかったのです。
body {
background-color:#aaaaaa;
margin:0;
padding:0;
}
Cocoonではこの機能はなんと標準で装備していることは分かりました。プラグインインストールしなくても設定だけでいける!!なんてのはすごいですね。
クラシックエディターでコードをハイライトする方法
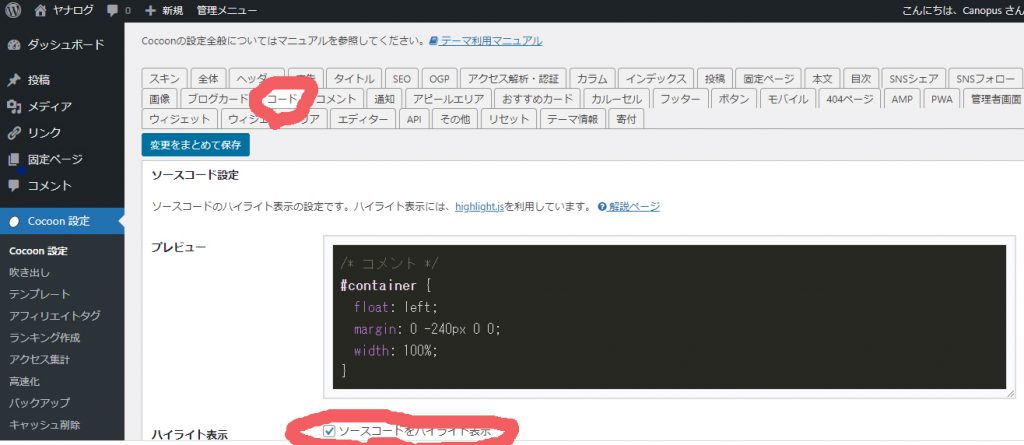
まず最初に「Cocoon設定」→コード(タブ)→ソースコードのハイライトにチェックを入れます。

その他に設定が沢山ありますが、とりあえず標準のままで「保存」しました。
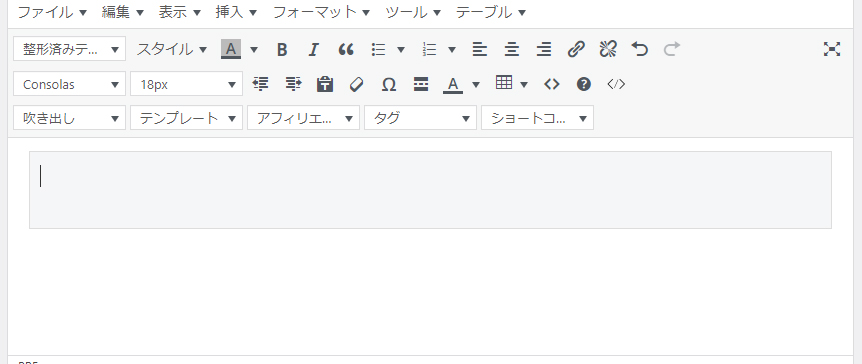
その後記事に戻り、「</>」マークのコードを押し、preと入力しました。

これで、ソースコードを入力すれば完成です。
「</>」マークが表示されていない場合がある
ところが、ある環境にある場合、「コード」マークが表示されていないケースがあります。原因としてプラグイン「Advanced Editor Tools (旧名 TinyMCE Advanced)」がインストールされていると表示しない場合があります。
実はこのプラグインを入れたおかげで、「スタイル」という項目が消え、マーカーを引くことが出来なくなりました。これも調べて現在は表示されています。
修正方法は、「プラグイン」→Advanced Editor Tools (旧名 TinyMCE Advanced)の下の「設定」すると下記の様な画面がでてきます。

画面下側の使用しないボタンから表示したい項目を上のエディターメニューにお好きな位置へドラックすれば、表示できます。もし、メニューがなかったらこの手順を踏んでくださいね。
preコードを入れなくても超簡単な方法
なんと!もう一つ簡単な方法がありました。それは、エディターのいつも見出しを設定するボタンありますよね!通常では「段落▼」というメニューです。そこで「成型済みテキスト」を選択すれば超簡単にコード入力エリアが作成できます。但し、
「Cocoon設定」→コード(タブ)→ソースコードのハイライトにチェックを入れないとダメです。
コードの入力エリアが解除できない
喜んでいたら新たなる問題が発生しました。それはpreエリアから脱出できないことです。「ENTERキー」を押せばただ改行していくだけで、エリアから脱出できなくなりました。
そこで一旦「テキスト」に切り替えて、</pre>のコードの下に仮に「ああああ」と入力後消してテキストを打ち直すという作業が必要になりました。
コードエリアを見やすくさらにカスタマイズ
/*コードのハイライト表示で、HTML、CSS、JavaScript、PHPの見出しラベルを付ける*/ .hljs {padding: 35px 12px 12px;position: relative;} .hljs::before {color: #fff;content: "";font-family: "Noto Sans JP", sans-serif;font-weight: 430;left: 0; padding: 3px 7px;position: absolute;top: 0;} .hljs.html::before {content: "HTML";background-color: #e44d28;} .hljs.css::before {content: "CSS";background-color: #33ccff;} .hljs.javascript::before {content: "JavaScript";background-color: #e5a228;} .hljs.php::before {content: "PHP";background-color: #aaaaaa;}
このコードを「外観」→「テーマエディター」でStyle.cssを一番下にペーストします。
これにて、私の様なタブ見出し付のソースコードをハイライトさせることができます。
コードの解説をするのにとても便利で、重宝しそうです。カスタマイズ部分は
さらに言語を追加したいならば、行の最終行をコピペして
.hljs.ruby::before {content: "ruby";background-color: #aaaaaa;}
の様に変更すればできます。実は、Cooconでは、シンタックスハイライト用の「highlight.js」というのが内蔵されているらしいので、この方法が使えるのです。
主に
この二行をカスタマイズして自分好みの見出し囲いをつくってくださいね。
まとめ
Cocoonにはとても素晴らしい機能が標準で装備されています。無料にしては素晴らしい機能が揃っています。僕の別ブログでは、TCDのCUBEY(有料)を使っていますが、デザインは優れていますが機能はイマイチです。
今回は、コードをハイライト表示にするにはクラシックエディタ編の解説をしてみました。
ところで、旧エディターでブログ書いている方は、何%ぐらいいらっしゃるのですかね。僕はなんといっても旧エディター派ですけど。



コメント